Možda ste na web-lokaciji naišli na kul Google Web Font i želite ga koristiti na Windows 10 / 8.1 / 7 PC ili Mac; ili možda koristite Google web-fontove na svom blogu i želite koristiti isti font s programom Windows Live Writer za kompiliranje članaka izvan mreže.
Za one koji nisu svjesni Google web-fontova, to je zbirka stotina cool otvorenih izvornih fontova na jednom mjestu. Od pisanja ovog članka, zbirka Google Web Fonts ima nešto više od šest stotina fontova.
Ako ste naišli na prekrasan web-font i želite ga koristiti izvanmrežno na računalu / Macu s instaliranim aplikacijama kao što je Microsoft Office, najprije morate instalirati font na računalu ili Macu.
Naravno, postoje alati za instaliranje i korištenje Googleovih web-fontova na vašem PC-u ili Macu, ali ono što većina korisnika nije svjesna da se Google web-fontovi mogu instalirati na Windows i Mac bez pomoći alata treće strane.
Instaliranje Google web-fontova u sustavima Windows i Mac prilično je slično instaliranju drugih izvanmrežnih fontova i relativno je jednostavno. U ovom vodiču pokazat ćemo vam kako preuzeti i instalirati Google web-fontove u sustavima Windows i Mac.
Instaliranje Google web-fontova u sustavu Windows
Napomena: Ovaj postupak radi i na Windows 10, 8.1 i Windows 7.
Korak 1: Idite na službenu Google Web Fonts stranicu.

Korak 2: Koristite pretragu okvira za pretraživanje za svoj omiljeni font. Kada je font koji želite instalirati u sustavu Windows u rezultatima pretraživanja, kliknite gumb Dodaj u zbirku .

Korak 3: Zatim kliknite gumb sa strelicom prema dolje koji se nalazi u gornjem desnom kutu stranice da biste vidjeli dijaloški okvir Preuzimanje fontova.

Četvrti korak: kliknite opciju Preuzmi obitelji fontova u svojoj zbirci kao .zip datoteku . Klikom na njega započet će preuzimanje fonta dodanog u zbirku.

5. korak: Zatim izvadite preuzetu .zip datoteku na radnu površinu ili novu mapu.
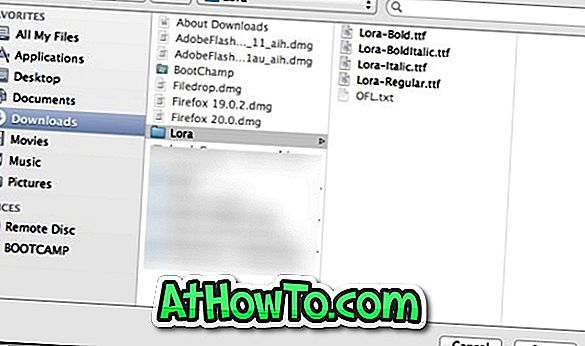
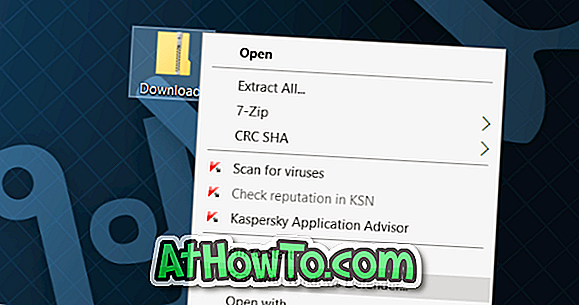
Korak 6: Odaberite sve datoteke koje ste dobili nakon vađenja .zip datoteke (osim OFL.txt datoteke), desnom tipkom miša na njih, kliknite na gumb Instaliraj da biste započeli s instaliranjem preuzetih Google Web Fontova na svoje računalo. To je to!


Sada možete koristiti instalirani Google Web Font u programu Notepad, Microsoft Office ili bilo kojoj drugoj aplikaciji.
A da biste deinstalirali web-font, otvorite upravljačku ploču, kliknite Fontovi da biste vidjeli sve instalirane fontove na računalu, odaberite font koji želite ukloniti, a zatim kliknite gumb Izbriši koji se nalazi na alatnoj traci da biste uklonili font s računala. Sretno!
Instalirajte Google Web Font na Mac računalu
Prvi korak: slijedite gore navedeni postupak (da biste preuzeli i instalirali web-fontove u sustavu Windows), slijedite upute u koraku 1, korak 2, korak 3 i četvrti korak da biste preuzeli Google web-font na Mac računalu.
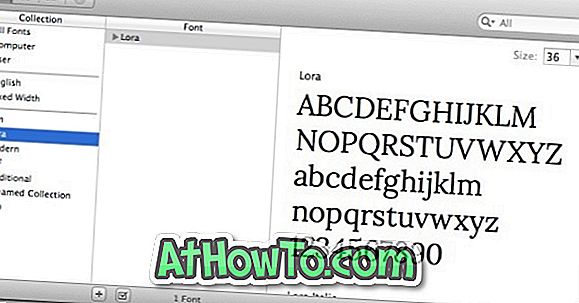
Korak 2: Otvorite aplikaciju Fonts Book, kliknite mali plus koji se nalazi ispod donjeg lijevog kuta (ispod zbirke) i unesite ime obitelji fonta.


Korak 3: Sada odaberite novo dodano obiteljsko ime fonta, kliknite gumb plus koji se nalazi u odjeljku Font da biste pregledali Google Web Font koji ste preuzeli da biste instalirali font. To je to!